Fondamenti
Le basi di cui hai bisogno per costruire un servizio pubblico senza ripartire da zero. Impara dal lavoro degli altri. Riduci costi e margini di errore, guadagnando qualità
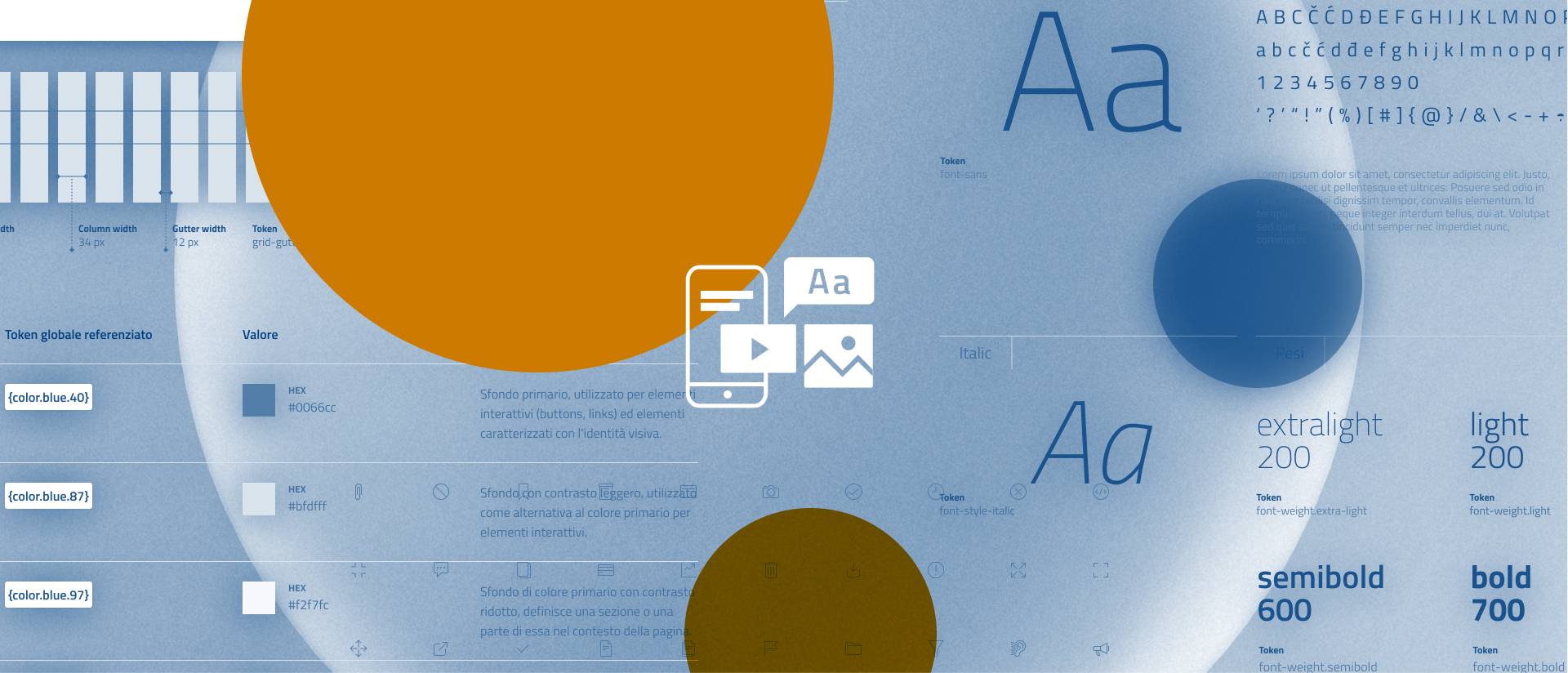
Design systemTra i fondamenti troverai gli strumenti per impostare layout con le giuste dimensioni e proporzioni, stile coerente in bordi, colori e ombre, e contenuti di facile comprensione. Il tutto garantendo qualità e accessibilità al tuo sito o servizio.
Metadati e link per approfondire

Esplora i fondamenti
Princìpi e intenzioni
Il design system del Paese, open source e in continuo aggiornamento, rende la progettazione di servizi pubblici digitali più efficiente. Ecco come contribuisce a una PA più vicina, semplice e utile per le persone e come ne supportiamo l'adozione.
Accessibilità
Progettare e sviluppare interfacce digitali significa decidere continuamente chi includere, o escludere, dall’esperienza di utilizzo e fruizione, a seconda delle proprie caratteristiche, conoscenze, capacità o condizioni di disabilità, temporanee o meno.
Design tokens
Le scelte visive strutturali per la progettazione e lo sviluppo delle interfacce digitali.
Tono di voce
Una Pubblica Amministrazione che mette le persone al centro sa parlare con una voce semplice, chiara ed empatica. In questo fondamento trovi le indicazioni per dare al tuo sito o servizio pubblico digitale un’identità verbale coerente e modularne il tono in base alle emozioni degli utenti.
Linguaggio
Il linguaggio è un elemento cruciale dell’esperienza utente di un sito o servizio digitale. In questo fondamento trovi i punti di riferimento per progettare contenuti chiari, inclusivi, efficaci e pensati per andare incontro alle esigenze delle persone.
Microtesti
Scrivere per la user experience significa progettare testi e microtesti dedicati alle interfacce, per rendere l’esperienza delle persone semplice, fluida e coerente con l’ecosistema di prodotto o di servizio.
Versionamento
Usiamo il versionamento semantico su ogni risorsa del design system del Paese.
Colori
Usiamo un sistema di colori per garantire coerenza visiva a siti e servizi e orientare le persone verso azioni e informazioni importanti, rendendo i contenuti accessibili a tutti.
Tipografia
I caratteri, gli stili e le regole tipografiche da usare per presentare i contenuti di un'interfaccia digitale in modo chiaro, leggibile ed efficace.
Griglia
La griglia di impaginazione rappresenta la struttura invisibile che permette di organizzare i contenuti della pagina.
Spaziature
Le spaziature hanno il ruolo fondamentale di creare un layout dalla struttura armonica e di definire gli intervalli di spazio fra gli elementi della pagina. Un uso coerente ed equilibrato delle spaziature contribuisce a migliorare la leggibilità, l'usabilità e l'aspetto generale di un'interfaccia.
Ombre
Le ombre aggiungono profondità, contrasto ed enfasi visiva ai componenti, contribuendo a migliorare l'usabilità e l'aspetto generale dell'interfaccia.